|
This is a file from the Wikimedia Commons. Information from its description page there is shown below.
Commons is a freely licensed media file repository. You can help.
|
Summary
|
|
This vector image was created with Inkscape. |
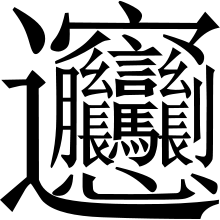
The 57-stroke character biáng (see Biang biang noodles) in regular script, suitable for brush calligraphy.
Here is how this was created:
- Opened a new photoshop project.
- On separate text layers, typed in the elements: "宀八言ㄠㄠ長長馬心月刂辶".
- Using Image:Biáng.svg (which is in a Songti font) as a guide, arranged the elements in the correct places, and manipulated them to fit into their spaces correctly.
- Exported the image as a very large, detailed bitmap (
.png).
- Opened the bitmap in Inkscape.
- Used Inkscape's "
trace bitmap" tool to create a vector image.
- Manually removed unnecessary nodes, thus reducing file size dramatically.
- Manipulated the nodes to make stroke thickness more uniform (it had been distorted by the manipulation in Photoshop)
- Saved as a vector image (
.svg) and uploaded to Commons.
Then, User:Yug made a correction.
Then, User:Wikic showed me his http://peng02.free.fr/biang2.png. I vectorised it and uploaded it. It has some advantages.
Then User:Yug improve the last 辶 to show 4 clear strokes as the traditionnal way need. The 心 is a little bigger.
The challenge now is to indicate the correct stroke order:

Discuss at Image_talk:Biáng-order.gif.
Licensing
| Public domainPublic domainfalsefalse |
 |
I, the copyright holder of this work, release this work into the public domain. This applies worldwide.
In some countries this may not be legally possible; if so:
I grant anyone the right to use this work for any purpose, without any conditions, unless such conditions are required by law.Public domainPublic domainfalsefalse
|
File usage
The following pages on Schools Wikipedia link to this image (list may be incomplete):
This file contains additional information, probably added from the digital camera or scanner used to create or digitize it. If the file has been modified from its original state, some details may not fully reflect the modified file.